Czy wiesz, że szybkość i stabilność Twojej strony internetowej może bezpośrednio wpłynąć na jej pozycję w wynikach wyszukiwania Google? Core Web Vitals to zestaw kluczowych wskaźników, które Google wykorzystuje do oceny doświadczenia użytkownika na stronie. W tym artykule dowiesz się, czym są wskaźniki Core Web Vitals, jak je mierzyć oraz dlaczego są tak ważne dla SEO. Przedstawimy również praktyczne wskazówki, jak zoptymalizować swoją witrynę, aby poprawić jej wyniki i przyciągnąć więcej odwiedzających. Nie przegap tej szansy na zwiększenie wydajności swojej strony internetowej!
Czym są Core Web Vitals?
Core Web Vitals, określane w języku polskim jako Podstawowe Wskaźniki Internetowe, to zestaw wskaźników oceniających komfort użytkowania danej strony internetowej. Ich głównym celem jest ocena szybkości ładowania strony oraz jej dostępności podczas renderowania. Obejmują one kluczowe aspekty wpływające na jakość interakcji użytkownika z witryną, takie jak: czas wczytywania największych elementów, responsywność na pierwsze interakcje oraz stabilność wizualną strony.
Kluczowe wskaźniki Core Web Vitals
Trzy główne wskaźniki Core Web Vitals to:
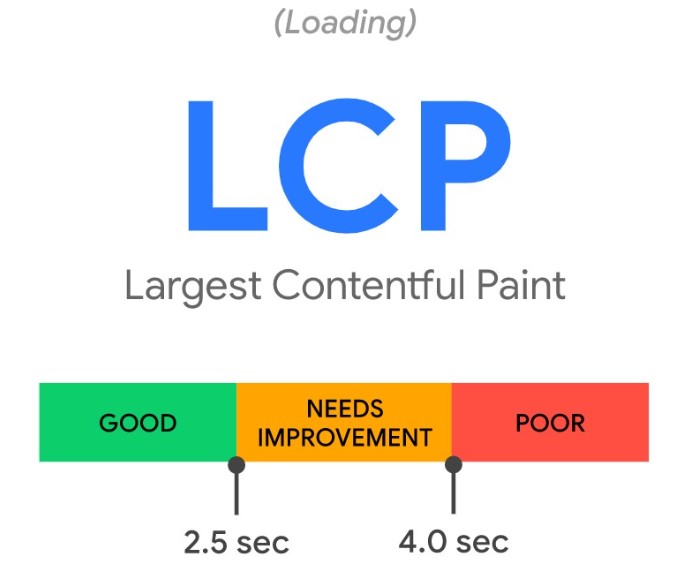
Largest Contentful Paint (LCP)
Largest Contentful Paint mierzy czas, jaki upływa od momentu rozpoczęcia ładowania strony do momentu, gdy największy widoczny element treści (np. obraz, blok tekstu) jest w pełni załadowany i widoczny na ekranie. LCP jest istotny, ponieważ daje użytkownikom poczucie, że strona szybko się ładuje i jest gotowa do użytku. Google uznaje LCP poniżej 2,5 sekundy za dobry wynik, między 2,5 a 4 sekundy za wymagający poprawy, a powyżej 4 sekund za zły.

Źródło: https://web.dev/vitals/
Poprawa LCP może obejmować: optymalizację obrazów, zastosowanie szybkich serwerów, minimalizację kodu JavaScript oraz użycie technik lazy loading.
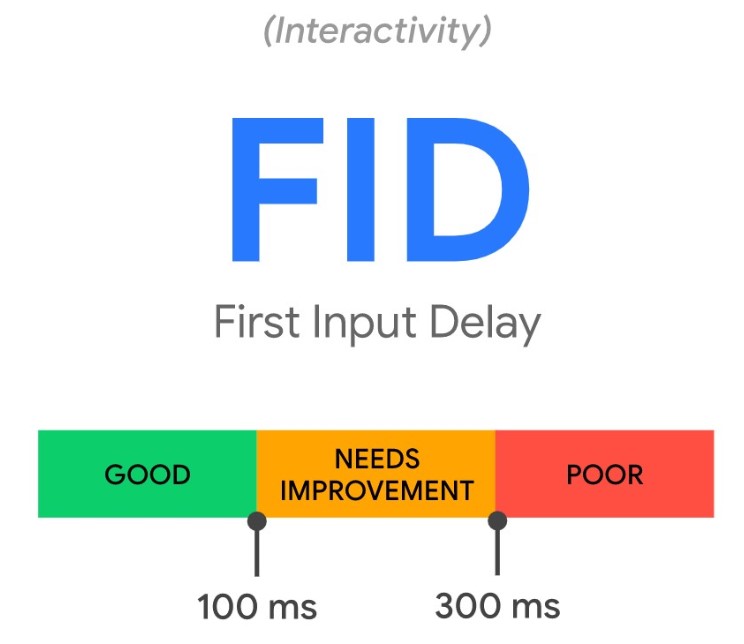
First Input Delay (FID)
First Input Delay mierzy czas reakcji strony na pierwszą interakcję użytkownika, taką jak kliknięcie linku lub naciśnięcie przycisku. FID jest kluczowy dla oceny interaktywności strony. Niski FID zapewnia, że strona szybko reaguje na działania użytkownika, co przekłada się na lepsze doświadczenie użytkowania. Google uznaje FID poniżej 100 milisekund za dobry, między 100 a 300 milisekund za wymagający poprawy, a powyżej 300 milisekund za zły.

Źródło: https://web.dev/vitals/
Aby poprawić FID, można: zminimalizować użycie ciężkich skryptów JavaScript, odroczyć niektóre zadania oraz zoptymalizować wąskie gardła w przetwarzaniu.
Cumulative Layout Shift (CLS)
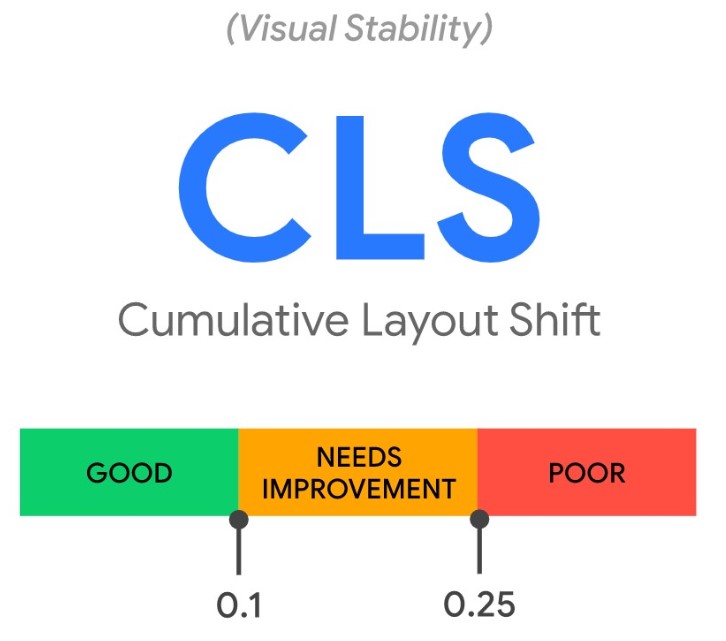
Cumulative Layout Shift mierzy stabilność wizualną strony, czyli częstotliwość, z jaką nieoczekiwane zmiany układu strony wpływają na użytkowników. CLS ocenia, jak bardzo elementy strony przesuwają się niespodziewanie, co może prowadzić do frustracji użytkowników. Google uznaje CLS poniżej 0,1 za dobry wynik, między 0,1 a 0,25 za wymagający poprawy, a powyżej 0,25 za zły.

Źródło: https://web.dev/vitals/
Aby poprawić CLS, warto: rezerwować przestrzeń na elementy, które mogą ładować się dynamicznie (np. obrazy, reklamy), oraz unikać wstrzykiwania nowych treści nad istniejącymi elementami podczas ładowania strony.
Dlaczego Core Web Vitals są tak ważne?
Google już od dłuższego czasu przykłada dużą wagę nie tylko do jakości prezentowanych treści, ale także do szybkości i przejrzystości witryn pojawiających się w organicznych wynikach wyszukiwania. W wyniku tej strategii firma ogłosiła, że od maja 2021 roku wskaźniki internetowe Core Web Vitals zostały oficjalnymi czynnikami rankingowymi. Poprawa wskaźników Core Web Vitals może więc przynieść korzyści w postaci lepszej pozycji w wynikach wyszukiwania, co przekłada się na większy ruch na stronie.
Co więcej, Google przedstawia konkretne case studies, które ilustrują, jak czas ładowania strony wpływa na zachowanie użytkowników:
- Pinterest odnotował wzrost ruchu z wyszukiwarek i liczby rejestracji o 15% po skróceniu czasu ładowania strony o 40%.
- BBC straciło aż 10% użytkowników, gdy ich strona ładowała się o sekundę dłużej.
- Mobify odnotowało, że każda 100 milisekundowa redukcja czasu ładowania strony głównej zwiększała konwersję o 1,11%, co przekładało się na dodatkowe 380 000 USD rocznego przychodu.
Wnioski są jednoznaczne – szybkość strony ma kluczowe znaczenie dla doświadczenia użytkowników. Strona, która ładuje się zbyt długo, traci klientów. Lepsza prędkość prowadzi do wyższych przychodów. Ponieważ szybkość strony jest jednym z kluczowych czynników SEO, dłuższy czas ładowania może skutkować utratą klientów i obniżeniem współczynnika konwersji. Niezainwestowanie czasu w poprawę szybkości ładowania strony może być kosztownym błędem.
Jak mierzyć Core Web Vitals?
Aby skutecznie mierzyć wskaźniki Core Web Vitals i poprawiać wydajność swojej strony, można korzystać z różnych narzędzi oferowanych przez Google oraz innych dostępnych narzędzi. Poniżej przedstawiamy przegląd najpopularniejszych narzędzi do mierzenia Core Web Vitals.
Narzędzia Oferowane przez Google
- Google PageSpeed Insights to jedno z najpopularniejszych narzędzi do analizy wydajności strony. Narzędzie to nie tylko ocenia wskaźniki Core Web Vitals, ale również dostarcza szczegółowych raportów i sugestii dotyczących optymalizacji. Po wprowadzeniu adresu URL swojej strony PageSpeed Insights generuje raport zawierający dane LCP, FID i CLS wraz z praktycznymi poradami, jak poprawić te wskaźniki.
- Google Search Console to narzędzie dla webmasterów, które pozwala monitorować i utrzymywać obecność strony w wynikach wyszukiwania Google. W sekcji „Podstawowe Wskaźniki Internetowe” można znaleźć raporty dotyczące wydajności strony na podstawie danych rzeczywistych użytkowników. Raporty te zawierają informacje o LCP, FID i CLS, pozwalając na identyfikację i naprawę problemów.
- Google Lighthouse to automatyczne narzędzie do audytu otwartego źródła, które pomaga w analizie wydajności strony, dostępności, SEO i innych aspektów. Można je uruchomić bezpośrednio w przeglądarce Chrome jako dodatek lub z poziomu Chrome DevTools. Lighthouse generuje szczegółowe raporty na temat wskaźników Core Web Vitals i oferuje zalecenia dotyczące optymalizacji.
- Chrome User Experience Report (CrUX) – dostarcza dane o rzeczywistych doświadczeniach użytkowników na stronach internetowych. Dane te są zbierane z przeglądarek użytkowników i udostępniane przez Google. CrUX umożliwia analizę wydajności strony na podstawie rzeczywistych danych, co jest bardzo pomocne w ocenie wskaźników Core Web Vitals.
Alternatywne narzędzia do mierzenia Core Web Vital
- Web Vitals Extension to rozszerzenie do przeglądarki Chrome, które pozwala na łatwe monitorowanie wskaźników Core Web Vitals podczas przeglądania stron internetowych. Narzędzie to jest przydatne dla deweloperów, którzy chcą na bieżąco monitorować wydajność swoich stron.
- GTmetrix to popularne narzędzie do analizy wydajności stron internetowych. Oferuje szczegółowe raporty na temat różnych aspektów wydajności, w tym Core Web Vitals. GTmetrix pozwala na testowanie strony z różnych lokalizacji i przeglądarek, co daje szeroki wgląd w jej wydajność.
- Pingdom to narzędzie do monitorowania wydajności stron internetowych, które oferuje szczegółowe raporty na temat czasu ładowania strony, jej dostępności i innych kluczowych wskaźników. Narzędzie to może być używane do monitorowania Core Web Vitals i identyfikowania obszarów wymagających poprawy.
- WebPageTest to darmowe narzędzie do analizy wydajności stron internetowych, które oferuje zaawansowane opcje testowania. Umożliwia testowanie strony z różnych lokalizacji, przeglądarek i na różnych prędkościach połączenia internetowego. WebPageTest dostarcza szczegółowych danych na temat LCP, FID i CLS, co pozwala na dokładną analizę i optymalizację strony.
Podsumowanie
Podsumowując, Core Web Vitals są kluczowe dla pozycji strony w wynikach wyszukiwania Google, ale ich znaczenie wykracza poza SEO. Poprawiają one doświadczenie użytkownika (UX), co pomaga w budowaniu pozytywnych relacji z klientami. Lepsza wydajność strony przekłada się na wyższą konwersję i niższy współczynnik odrzuceń, co w efekcie prowadzi do wyższych zysków. Inwestowanie w optymalizację Core Web Vitals jest zatem strategicznie korzystne dla każdej strony internetowej, łącząc korzyści SEO z poprawą ogólnej satysfakcji użytkowników.