W świecie cyfrowym, gdzie każdy piksel ma swoje znaczenie, optymalizacja obrazów pod kątem SEO wykracza poza prostą poprawę widoczności w wyszukiwarkach. To sztuka, która łączy estetykę z technologią, zamieniając każdy obraz na stronie w potencjalnego sojusznika w walce o uwagę odbiorców. W czasach, gdy szybkość ładowania strony i jakość użytkownika są na piedestale, odpowiednio zoptymalizowane obrazy mogą zrobić różnicę między byciem zauważonym a pozostaniem w tyle. Nie tylko przyspieszają one ładowanie strony, zachęcając użytkowników do dłuższego pozostania, ale również podnoszą wartość SEO poprzez poprawę rankingu w Google Images, otwierając tym samym nowe kanały dotarcia do potencjalnych klientów. To, co może wydawać się niewielkim szczegółem, tak naprawdę odgrywa kluczową rolę w budowaniu silnej obecności online. Nasz kompleksowy przewodnik: optymalizacja obrazów pod kątem SEO pozwoli Ci zgłębić wszystkie tajniki w tym temacie i wykorzystać pełny potencjał grafiki w promowaniu Twojego biznesu internetowego!
Podstawy optymalizacji obrazów
Wyszukiwarki, takie jak Google, interpretują obrazy głównie poprzez tekst z nimi związany – nazwy plików, atrybuty alt (tekst alternatywny) i kontekst, w jakim obrazy się pojawiają. Ponieważ algorytmy nie „widzą” obrazów w taki sposób, jak ludzie, kluczowe jest zastosowanie opisowych, precyzyjnych nazw plików i atrybutów alt, które konkretnie opisują, co jest przedstawione na obrazie. Tekst alternatywny służy nie tylko SEO, ale też dostępności, pomagając osobom korzystającym z czytników ekranu zrozumieć treść wizualną.
Dodatkowo, struktura strony i jej zawartość tekstowa mogą dostarczać wyszukiwarkom kontekstu na temat znaczenia obrazów, pomagając w lepszej ich interpretacji i indeksacji. Optymalizacja obrazów pod kątem SEO polega więc na balansowaniu między wymogami technicznymi a dostarczaniem wartościowych informacji, które wspierają zarówno wyszukiwarki, jak i użytkowników.
Wybór odpowiednich obrazów
Wybór odpowiednich obrazów dla sklepu internetowego lub bloga jest równie ważny, jak sam tekst. Obrazy nie tylko przyciągają uwagę i czynią treść bardziej przystępną, ale mogą również znacząco wpłynąć na odbiór przekazu przez odbiorców. Przy selekcji obrazów warto kierować się kilkoma kluczowymi zasadami.
Jak selekcjonować i dostosowywać zdjęcia do treści:
- Po pierwsze, zdjęcia powinny być wysokiej jakości i estetycznie dopasowane do całej strony, aby wzmocnić wizerunek marki i zbudować zaufanie użytkowników.
- Drugim istotnym aspektem jest ich zgodność z tematem i kontekstem treści; zdjęcia powinny uzupełniać i wizualnie przedstawiać główne punkty artykułu lub opisywane produkty.
- Ważne jest również, aby wybierać obrazy, które są oryginalne lub odpowiednio licencjonowane – użycie nieautoryzowanych zdjęć może prowadzić do problemów prawnych. Rozważ wykorzystanie stockowych zdjęć z zaufanych źródeł lub inwestycję w indywidualne sesje zdjęciowe, co pozwoli na stworzenie unikalnego i spersonalizowanego materiału wizualnego.
Oprócz samego wyboru, kluczowa jest również optymalizacja obrazów pod kątem SEO. Obejmuje to dostosowywanie rozmiarów plików, aby nie spowalniały one ładowania strony, a także opisywanie ich przy pomocy nazw plików i tekstów alternatywnych zawierających relewantne słowa kluczowe. O tym więcej za chwilę.
Pamiętając o tych zasadach, możesz wybrać obrazy, które nie tylko wzbogacą Twoją treść, ale również pomogą w osiągnięciu lepszych wyników w wyszukiwarkach i zaangażowaniu większej liczby odbiorców.
Rekomendowane formaty i kompresja obrazów
Wybór odpowiedniego formatu pliku i kompresja obrazów są kluczowe dla optymalizacji szybkości ładowania strony, co bezpośrednio wpływa na SEO i doświadczenia użytkownika.
Najpopularniejsze formaty obrazów to:
- JPEG jest preferowany dla fotografii dzięki możliwości efektywnej kompresji, która znacząco zmniejsza rozmiar pliku przy minimalnej utracie jakości.
- PNG najlepiej sprawdza się dla grafik z przezroczystością lub gdy zachowanie maksymalnej jakości jest priorytetem.
- WebP i AVIF to nowocześniejsze formaty oferujące wyższą kompresję i jakość niż JPEG i PNG, ale ich wsparcie przez przeglądarki jest różne, co warto wziąć pod uwagę przy ich wyborze.
Najlepsze praktyki dla szybkości ładowania strony
Aby zoptymalizować szybkość ładowania strony, należy zastosować kilka poniższych praktyk:
- Używaj formatu odpowiedniego do treści: wybierz format obrazu zależnie od typu i zastosowania treści wizualnej. Przykładowo: JPEG jest doskonałym formatem dla obrazów o bogatej palecie kolorów i złożonych detalach, takich jak zdjęcia czy banery. Natomiast dla grafik wektorowych, ikon, logo lepszym wyborem będzie format PNG lub SVG.
- Kompresuj obrazy: używaj narzędzi do kompresji obrazów, zachowując równowagę między rozmiarem a jakością. Narzędzia online, takie jak TinyPNG czy Squoosh, mogą skutecznie zmniejszyć rozmiar pliku.
- Optymalizuj obrazy dla różnych urządzeń: używaj techniki responsywnych obrazów, aby dostarczać obrazy o odpowiednich rozmiarach dla różnych rozdzielczości ekranu i typów urządzeń.
- Wykorzystaj lazy loading: pozwala to na ładowanie obrazów tylko wtedy, gdy są one bliskie wejścia w pole widzenia użytkownika, co zmniejsza czas ładowania początkowej części strony.
- Skorzystaj z pamięci podręcznej przeglądarki: ustaw odpowiednie nagłówki cache dla obrazów, aby przeglądarki mogły je przechowywać i szybko wczytywać przy kolejnych wizytach.
Stosując te praktyki, możesz znacząco poprawić szybkość ładowania strony, co przekłada się na lepsze doświadczenie użytkownika i wyższą pozycję w wynikach wyszukiwania.
Jak optymalnie opisywać obrazy?
Efektywne opisywanie obrazów poprzez nazwy plików i tekst alternatywny (alt tekst) jest kluczowe dla optymalizacji SEO, dostępności oraz użytkownika. Nazwa pliku obrazu powinna być opisowa i zawierać słowa kluczowe, które odnoszą się do treści obrazu oraz kontekstu, w jakim się on znajduje. Na przykład, zamiast nazwy „IMG_1234.jpg”, lepszym wyborem będzie „czerwone-trampki-adidas.jpg”. Takie podejście ułatwia wyszukiwarkom zrozumienie, co znajduje się na obrazie, i poprawia indeksowanie obrazów.
Tekst alternatywny ma podobną funkcję – opisuje obraz dla osób, które z jakiegoś powodu nie mogą go zobaczyć (np. z powodu problemów z ładowaniem strony lub korzystają z czytników ekranu). Alt tekst powinien być krótki, ale dokładny, opisując co widzimy na obrazie i, jeśli to możliwe, zawierając słowa kluczowe. Nie należy jednak „nadużywać” słów kluczowych w alt tekstach, ponieważ mogłoby to być uznane za nadmierne SEO (keyword stuffing).
Poza bezpośrednimi korzyściami SEO, skuteczne opisywanie obrazów poprawia również dostępność strony. Dzięki precyzyjnym tekstom alternatywnym, użytkownicy korzystający z czytników ekranu mogą lepiej zrozumieć kontekst strony. To z kolei sprawia, że treści są bardziej inkluzywne i dostępne dla szerszej grupy odbiorców.
Podsumowując, staranne opisywanie obrazów jest ważne nie tylko z punktu widzenia pozycjonowania strony w wyszukiwarkach, ale także zwiększa jej użyteczność i dostępność, budując pozytywne doświadczenie każdego użytkownika.
Dane strukturalne (schema.org)
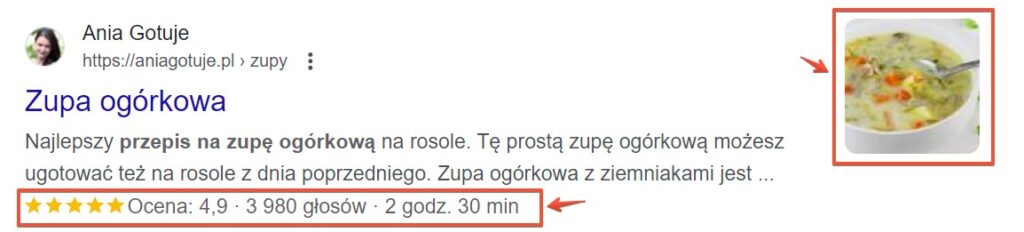
Wykorzystanie danych strukturalnych opartych na standardzie Schema.org jest kluczowym elementem SEO. To wspólny język, który wyszukiwarki takie jak Google, Bing, Yahoo! i Yandex wykorzystują do lepszego zrozumienia treści strony internetowej i zapewnienia bogatszych wyników wyszukiwania. Dane strukturalne dodawane są do kodu HTML strony i pomagają wyszukiwarkom interpretować kontekst treści. Dzięki temu może ona prezentować informacje w bardziej atrakcyjny i zrozumiały sposób w wynikach wyszukiwania, np. poprzez rich snippets, które wyróżniają się wizualnie i mogą zwiększyć CTR (click-through rate).

Przykład wykorzystania rich snippets na stronie z przepisami: aniagotuje.pl
Implementacja danych strukturalnych
W celu implementacji, możesz wykorzystać trzy główne formaty znaczników: JSON-LD, Mikrodane i RDFa. JSON-LD jest najbardziej zalecanym formatem przez Google, ponieważ umieszcza się go w tagu <script> w nagłówku lub treści strony, co ułatwia robotom indeksowanie. Mikrodane i RDFa to alternatywy, które integrują dane strukturalne bezpośrednio z kodem HTML, wykorzystując atrybuty tagów do opisania właściwości zawartości.
Techniczna implementacja danych strukturalnych na stronie internetowej może wydawać się skomplikowana, ale w rzeczywistości jest to proces, który nawet osoby bez doświadczenia są w stanie zrealizować. Oto jak to zrobić krok po kroku:
- Wybierz odpowiedni rodzaj danych strukturalnych: Przejrzyj listę dostępną na schema.org i wybierz tę, która najlepiej pasuje do rodzaju treści na Twojej stronie – czy to artykuły, produkty, wydarzenia itp.
- Użyj narzędzia do generowania danych strukturalnych: Istnieje wiele darmowych narzędzi online, które pomagają wygenerować kod JSON-LD na podstawie wybranych danych. Narzędzia te zazwyczaj proponują formularze, w które wpisujesz konkretne informacje, a następnie generują gotowy kod.
- Wstaw kod na swoją stronę: Wygenerowany kod JSON-LD należy umieścić w sekcji <head> strony HTML. Jeśli korzystasz z systemu zarządzania treścią (CMS) jak WordPress, możesz to zrobić za pomocą dostępnych wtyczek do SEO, które często oferują dedykowane miejsca na wklejenie takiego kodu.
- Sprawdź poprawność implementacji: Po dodaniu kodu na stronę, skorzystaj z Narzędzia do testowania danych strukturalnych Google, aby upewnić się, że został on poprawnie zaimplementowany i jest czytelny dla wyszukiwarek.
Pamiętaj, że dokładność i zgodność z wytycznymi schema.org są kluczowe dla skuteczności danych strukturalnych. Regularnie aktualizuj dane na swojej stronie, aby odzwierciedlały one najnowsze informacje i utrzymywały wysoką jakość treści prezentowanych w wynikach wyszukiwania.
Responsywności obrazów
Responsywność obrazów jest niezbędna w dzisiejszym wieloplatformowym świecie internetowym, gdzie treści są konsumowane na różnorodnych urządzeniach: od smartfonów, przez tablety, aż po duże ekrany komputerów, a nawet telewizorów. Aby zapewnić użytkownikom optymalne doświadczenie, obrazy na stronie muszą dynamicznie dostosowywać się do rozmiaru ekranu, na którym są wyświetlane.
Dostosowywanie obrazów do różnych urządzeń i rozdzielczości
Oto kilka technicznych aspektów, które należy wziąć pod uwagę przy implementacji responsywnych obrazów:
- Atrybut srcset w tagu <img>: pozwala określić różne wersje obrazu dla różnych rozdzielczości ekranu. Przeglądarka automatycznie wybierze najbardziej odpowiedni obraz na podstawie rozdzielczości ekranu użytkownika.
- Atrybut sizes: działa w tandemie z srcset, określając jak duży obraz ma być wyświetlany w zależności od różnych warunków ekranu. To pozwala na dalsze dostosowanie, mówiąc przeglądarce, które rozmiary obrazu są najlepsze do używania w różnych scenariuszach układu.
- Element <picture>: umożliwia zdefiniowanie wielu źródeł dla obrazu oraz ich warunków, na przykład różne obrazy dla różnych szerokości ekranu lub różnych typów urządzeń. Jest to bardziej elastyczne rozwiązanie niż samo srcset, ponieważ pozwala na używanie różnych formatów obrazu w zależności od przeglądarki.
- Kompresja i formaty obrazów: ważne jest, aby obrazy były odpowiednio skompresowane i, jeśli to możliwe, wykorzystywane w nowoczesnych formatach, takich jak WebP lub AVIF, które oferują lepszą kompresję przy zachowaniu jakości. To zmniejsza czas ładowania strony, co jest kluczowe dla doświadczenia użytkownika.
- Lazy loading: technika, która polega na ładowaniu obrazów tylko wtedy, gdy są one blisko lub w polu widzenia użytkownika. To zmniejsza ilość danych ładowanych podczas pierwszej wizyty na stronie, przyspieszając jej wyświetlanie.
Implementacja responsywnych obrazów jest kluczowa nie tylko dla użytkowników korzystających z różnych urządzeń, ale również wpływa pozytywnie na SEO, ponieważ szybkość ładowania strony jest jednym z czynników rankingowych w wyszukiwarkach. Dzięki odpowiedniemu dostosowaniu obrazów, można znacząco poprawić zarówno doświadczenie użytkownika, jak i widoczność strony w internecie.
Jak zwiększyć szanse na pojawienie się w Google Images?
Poniżej lista najważniejszych praktyk, które zwiększą szanse na pojawienie się w wynikach wyszukiwania obrazów Google (większość z nich została szczegółowo opisana w tym artykule):
- Optymalizacja nazw plików z użyciem słów kluczowych.
- Dodawanie opisowego i bogatego w słowa kluczowe tekstu alternatywnego do każdego obrazu.
- Wykorzystanie atrybutów title dla dodatkowego kontekstu.
- Optymalizacja rozmiaru i formatu obrazów dla szybszego ładowania.
- Użycie responsywnych obrazów dostosowanych do różnych rozmiarów ekranu.
- Implementacja danych strukturalnych dla obrazów.
- Zapewnienie kontekstu wokół obrazu na stronie za pomocą słów kluczowych w tekście otaczającym.
- Budowanie wartościowego linkowania wewnętrznego i zewnętrznego do stron z obrazami.
Przestrzeganie tych zasad może znacząco zwiększyć szanse na pojawienie się Twoich obrazów w wynikach wyszukiwania, przyciągając dodatkowy ruch na stronę.
Narzędzia pomocne narzędzia do optymalizacji obrazów
Oto kilka pomocnych narzędzi, które pozwolą Ci jeszcze skuteczniej optymalizować zdjęcia i obrazy na stronę internetową:
- TinyPNG: wspomniane już wcześniej narzędzie online do kompresji obrazów PNG i JPG, które redukuje rozmiar pliku bez znaczącej utraty jakości. Jest niezwykle użyteczne do przyspieszenia czasu ładowania strony.
- Squoosh: również wymieniane dzisiaj narzędzie internetowe od Google, które pozwala na eksperymentowanie z różnymi formatami i poziomami kompresji, by znaleźć idealny balans między jakością a rozmiarem pliku.
- Google PageSpeed Insights: choć nie jest to narzędzie dedykowane wyłącznie obrazom, oferuje cenne wskazówki na temat optymalizacji treści wizualnych w kontekście ogólnej wydajności strony.
- ImageOptim: aplikacja dla macOS, która zapewnia wydajną kompresję obrazów dla projektantów i deweloperów webowych, zmniejszając rozmiar plików bez utraty jakości.
- Responsive Image Breakpoints Generator: narzędzie online, które pomaga generować zestawy obrazów o różnych rozmiarach, optymalnie dopasowanych do różnych rozdzielczości ekranu, maksymalizując responsywność i wydajność strony.
- SEO Site Checkup Toolbox – SEO Image Optimization Check: specjalistyczne narzędzie do analizy optymalizacji obrazów na stronie pod kątem SEO, pomagające zidentyfikować obszary wymagające poprawy.
Wykorzystanie tych narzędzi i zasobów pozwala na efektywną optymalizację obrazów, co przekłada się na lepsze pozycjonowanie w wyszukiwarkach, szybsze ładowanie stron oraz lepsze doświadczenie użytkownika.
Podsumowanie
Optymalizacja obrazów pod kątem SEO to jeden z kluczowych elementów strategii mającej na celu poprawę widoczności strony w wynikach wyszukiwania i zwiększenia zaangażowania użytkowników. Skupienie się na odpowiednim formatowaniu obrazów, ich kompresji, a także efektywnym użyciu nazw plików i tekstów alternatywnych może znacząco przyspieszyć ładowanie strony i poprawić jej pozycjonowanie. Niezwykle istotne jest również zadbanie o responsywność obrazów, co jest niezbędne do zapewnienia optymalnego doświadczenia na różnych urządzeniach.
Pamiętaj o ciągłym śledzeniu efektów Twoich działań SEO, co pozwoli na dostosowanie strategii i maksymalizację widoczności Twojej strony w Google Images.